راهنمای جامع استفاده از Site Editor در Bizagi
شرکت فناوران خبره لوتوس اقدام به فارسی سازی نمودن سایت ساز بیزاجی نموده است
1. Site Editor چیست؟
Site Editor یکی از ابزارهای کارآمد در نرمافزار Bizagi است که به کاربران اجازه میدهد تا پورتالها و سایتهای وبی سفارشی برای دسترسی به فرآیندها و دادهها طراحی کنند. این ابزار برای سادهسازی تجربه کاربران و ایجاد پرتال سازمانی تعاملی امکانات بصری و تعاملی طراحی شده است.
2. شروع کار با Site Editor
پیشنیازها:
- نصب Bizagi Studio
- پروژهای فعال در Bizagi
- آشنایی اولیه با فرآیندها و فرمهای طراحیشده در Bizagi
نحوه دسترسی به Site Editor:
- Bizagi Studio را باز کنید.
- پروژه خود را انتخاب کنید.
- از منوی Configuration، گزینه Site Editor را انتخاب کنید.
توجه:یوزر وارد شده باید دسترسی به نقس سایت ادیتور را در بیزاجی داشته باشد
3. ایجاد سایت جدید
راهنمای جامع استفاده از Site Editor در Bizagi
مراحل:
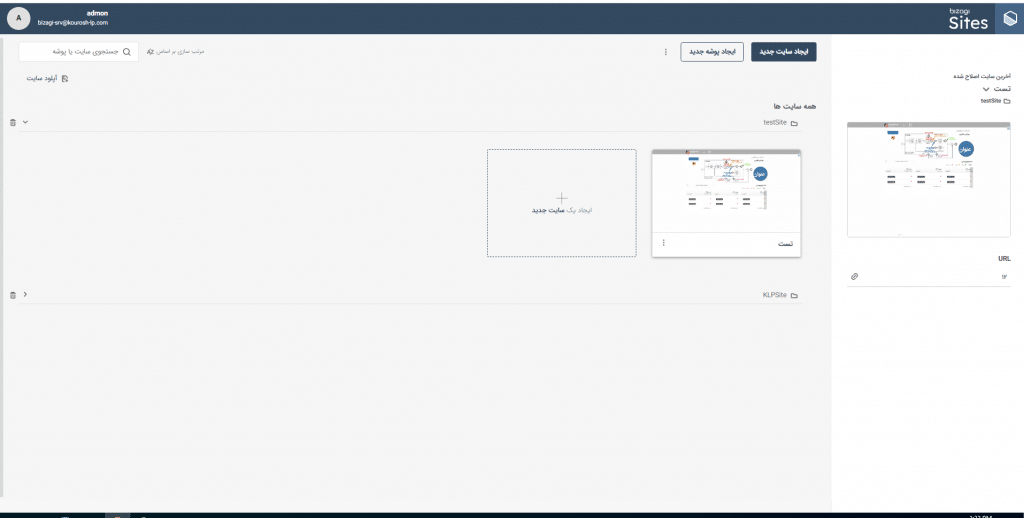
- در صفحه اصلی Site Editor، روی سایت جدید کلیک کنید.
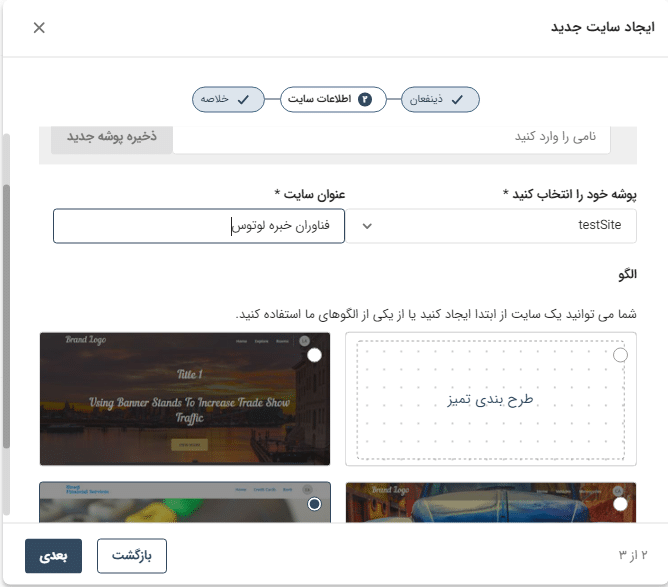
- در کادر بازشده:
- ذینفعانی که میخواهید به این وب سایت دسترسی داشته باشند را انتخاب کنید.
- نام سایت را وارد کنید.

- الگو (Template) مورد نظر را از میان گزینههای موجود انتخاب کنید (مانند الگوهای از پیشساخته یا صفحات خالی).

- روی بعدی کلیک کنید تا سایت جدید ساخته شود.
نکته:
انتخاب الگو باعث تسریع در طراحی صفحات میشود، اما میتوانید از ابتدا یک صفحه خالی را طراحی کنید.
4. ساخت و طراحی صفحات (Pages)
افزودن صفحه جدید:
- از منوی سمت راست ، به بخش صفحه بروید.
- روی ایجاد صفحه کلیک کنید.
- نامی برای صفحه وارد کرده و گزینه صفحه خالی یا یکی از الگوهای آماده را انتخاب کنید.
ویرایش صفحه:
- پس از ایجاد صفحه، وارد محیط ویرایش شوید.
- ابزارهای کشیدن و رها کردن (Drag and Drop) برای افزودن المانها به صفحه وجود دارند.
ابزارهای اصلی در طراحی صفحات:
- Forms: فرمهایی که در Bizagi Studio طراحی کردهاید، برای نمایش و تعامل کاربران.
- Buttons: دکمهها برای ارسال اطلاعات یا انجام عملیات.
- Grids: جدولها برای نمایش دادهها.
- Charts: نمودارها برای نمایش گزارشهای گرافیکی.
- Images: افزودن تصاویر برای زیباسازی صفحه.
- Text Boxes: برای اضافه کردن متن یا توضیحات.
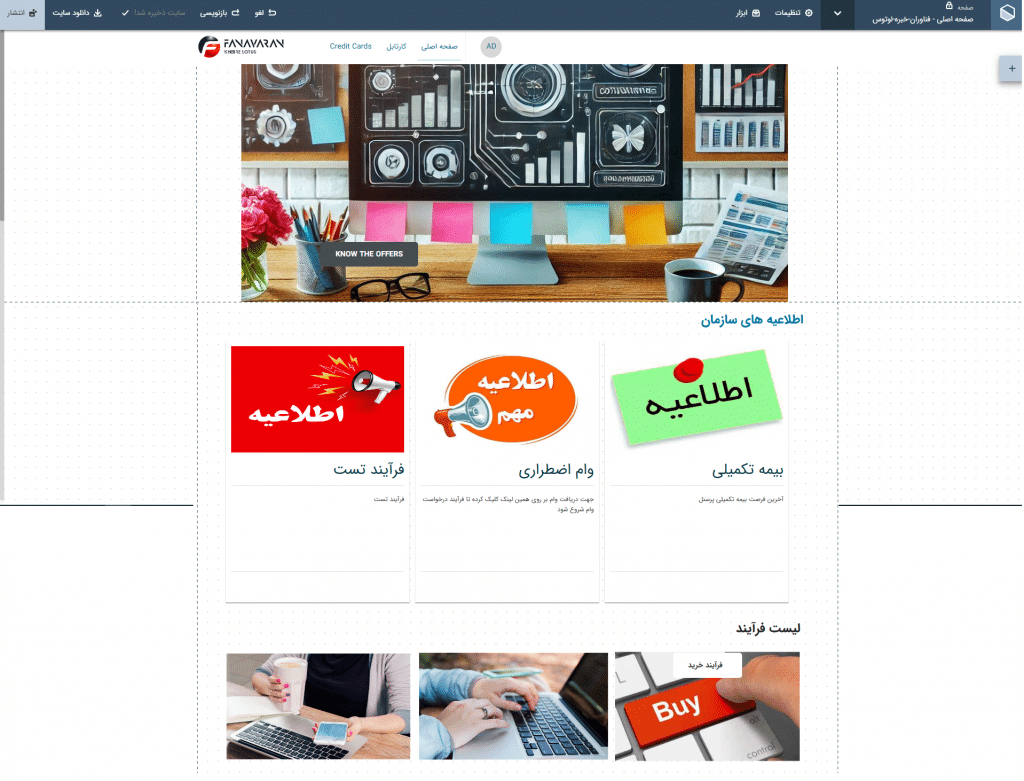
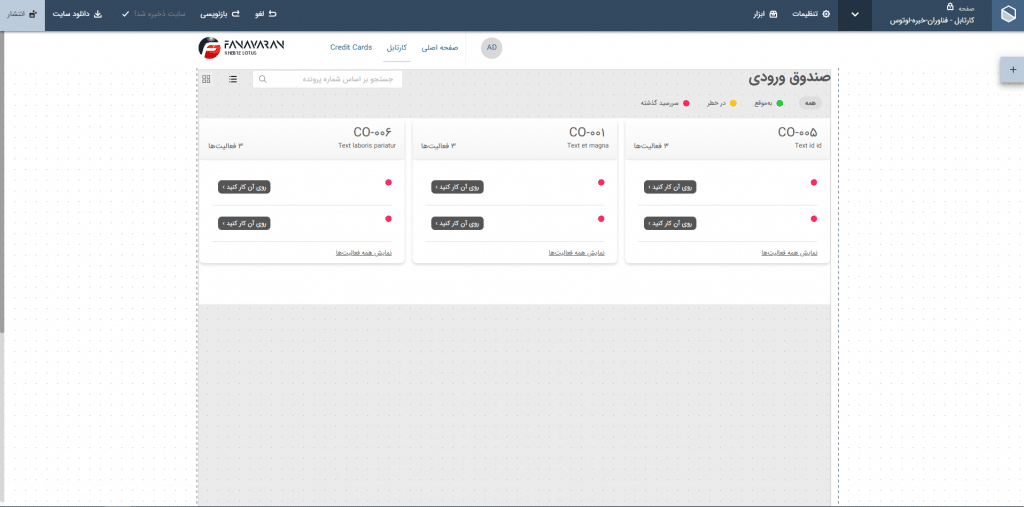
شما در این بخش میتوانید کارتابل فرآیند های ورودی را مشاده کرده و با درگ دراپ آن را در صفحه ای جداگانه قرار دهید .
همچنین این امکان فراهم هست که در این پرتال یک فرآیند از فرآیند های پیاده سازی شده را شروع نمایید.

تنظیمات صفحه:
- تنظیمات مربوط به طرحبندی (Layout) و رنگها از بخش تنظیمات صفحه قابل تغییر است.
- افزودن سرتیتر (Header) یا پابرگ (Footer) برای یکپارچگی صفحات.
5. شخصیسازی ظاهر سایت
- به بخش Themes در Site Editor بروید.
- از میان تمهای موجود یکی را انتخاب کنید.
- برای تغییرات خاص، گزینه Custom CSS را انتخاب کنید و کدهای CSS دلخواه خود را وارد کنید.
نکات مهم:
- رنگها، فونتها و استایلها به راحتی قابل تغییر هستند.
- اطمینان حاصل کنید که طراحی سایت با برند سازمانی شما هماهنگ باشد.
6. پیشنمایش سایت
- پس از طراحی صفحات، روی دکمه Preview کلیک کنید.
- سایت در یک مرورگر داخلی باز شده و میتوانید عملکرد آن را مشاهده کنید.
- برای بررسی تعامل کاربران، دادههای نمونه وارد کنید.
7. انتشار سایت
مراحل انتشار:
- روی دکمه Publish در نوار ابزار کلیک کنید.
- مسیر انتشار را مشخص کنید:
- سرور داخلی (On-premises)
- تنظیمات امنیتی و دسترسی کاربران را پیش از انتشار تنظیم کنید.
- انتشار را تأیید کرده و منتظر بمانید تا فرآیند کامل شود.
تنظیم دسترسی:
- برای هر صفحه یا بخش، دسترسی کاربران را بر اساس نقش تعیین کنید.
- میتوانید سطح دسترسی را به صورت Read-Only، Read/Write یا Admin تنظیم کنید.
8. مزایای استفاده از Site Editor
- سادهسازی دسترسی کاربران به فرآیندها.
- طراحی سریع و بدون نیاز به دانش کدنویسی.
- قابلیت یکپارچگی با دادهها و فرآیندهای Bizagi.
- شخصیسازی پیشرفته ظاهر و عملکرد سایت.
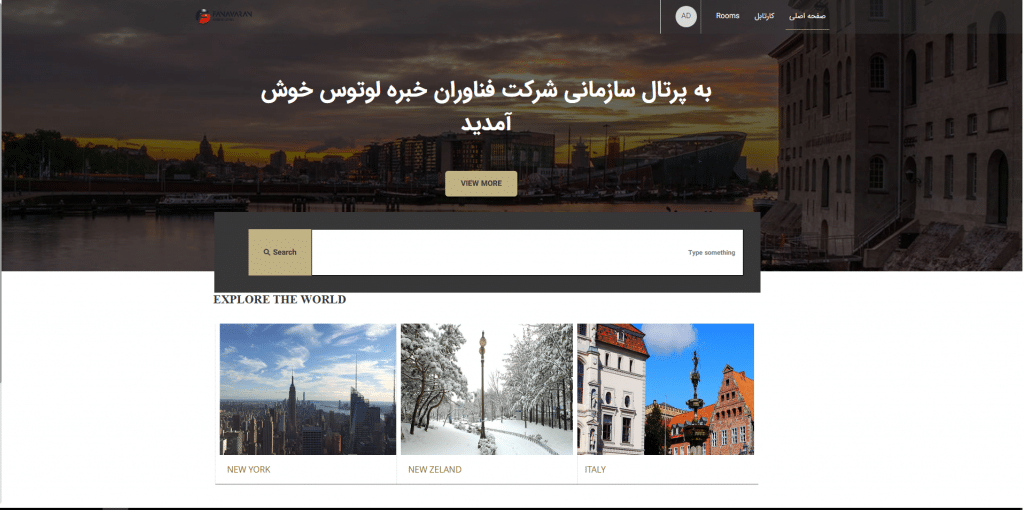
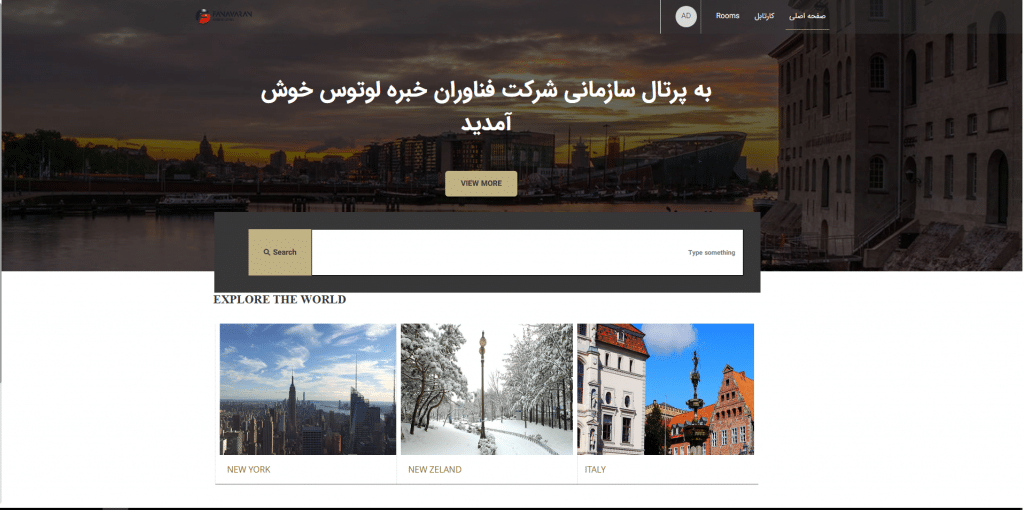
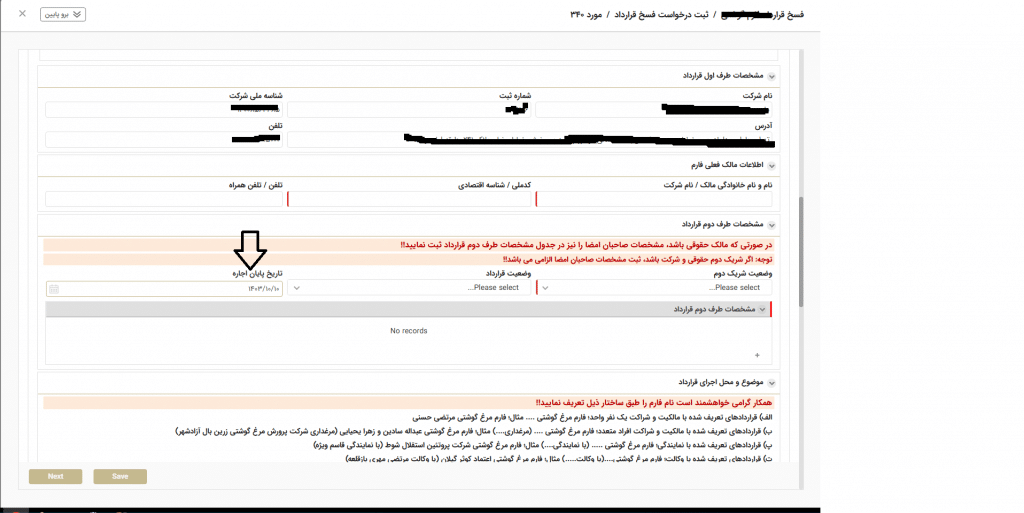
نمونه تصاویر پرتال فارسی سازه شده








بدون دیدگاه